前端组件库 之 Material UI
Material UI
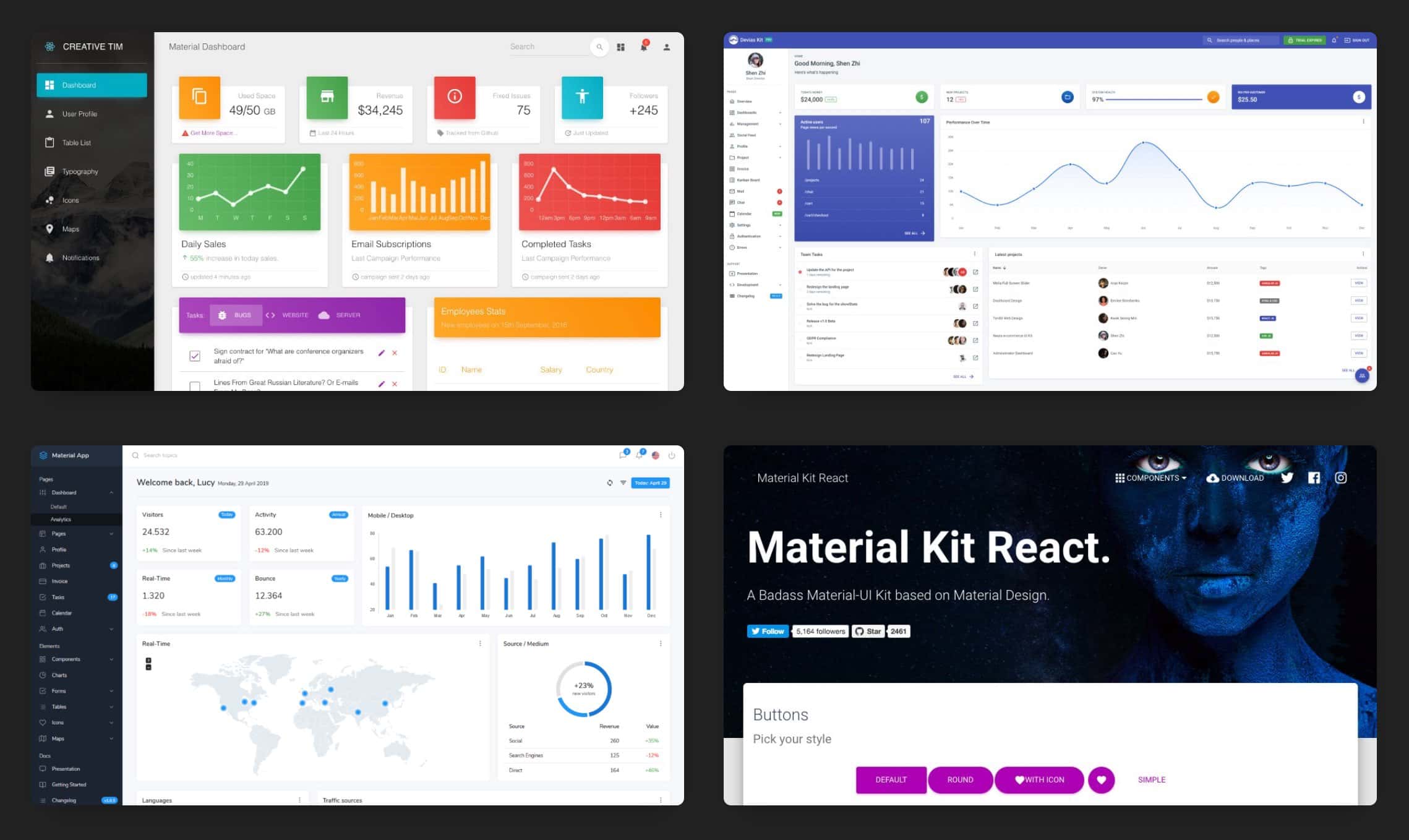
MUI 提供了一个强大、可自定义且可访问的基础和高级组件库,使您能够更快地构建设计系统和开发 React 应用程序。

- 广泛的组件库,随取随用。
- 强大的工具,快速构建所有类型的用户界面
Start
您可以按照此 CDN 示例快速开始:
<!-- MUI JavaScript -->
<script
src="https://unpkg.com/@mui/material@5.5.1/umd/material-ui.production.js"
></script>也可以通过 npm package 来安装。若想安装并写入您的 package.json 依赖包,请运行以下命令:
// 使用 npm 安装
npm install @mui/material @emotion/react @emotion/styled
// 使用 yarn 安装
yarn add @mui/material @emotion/react @emotion/styled